[Day 07] layout CSS + jQuery tutorial
CSS
-
CSS 작성 순서는 Markup 순서와 동일하게 하면 읽기 편하다.
-
CSS 개발 방법론
- 점진적 향상(old browser를 지원하는 형태로 기반을 갖추고 최신 브라우저로)
- 점진적 낮춤(최신 브라우저에 맞추고 점점 old browser를 지원하는 형태로)
-
background gradient (uiGradients)
- gradient는 이미지의 일종이다.
background-image: linear-gradient(방향, 각도, 색깔);background-image: repeating-linear-gradient(방향, 각도, 색깔);
- background gradient가 적용되지 않는 환경을 대비해서 background-color를 설정해 놓는 것이 도움이 된다. (예외 처리 관점)
- gradient는 이미지의 일종이다.
-
border radius
- 속성 값으로 상자 값보다 큰 값을 입력해도 상자에 적용 가능한 최대 값을 넘어가지 않는다.
-
float
- list item 에서의 float
- 하위 depth에도 float가 상속된다.
- list item 에서의 float
-
position
- absolute, relative 모두 적용되는 순간 떠 있게 된다. 따라서 레이어끼리 가릴 수 있기 때문에 레이어 우선순위를 조정해줘야 한다.(z-index)
-
text-shadow
text-shadow: (offset-X, offset-Y, blur값, color값);- property value set를 두 번 적어서 multi shadow로 사용 가능하다.
text-shadow: 1px 0px 5px hsla(90, 50%, 70%, 1), 0px 1px 5px rgba(255, 255, 0, .5), -1px 0px 5px rgba(255, 255, 0, .5), 0px -1px 5px rgba(255, 255, 0, .5); -
overflow: hidden
- overflow가 발생하면 새로운 block formatting이 생겨나기 때문에 자동으로 width를 만들고 자식 요소만큼 height를 만들면서 부모의 height가 회복된다.
-
line-height
- text를 높이 상자의 가운데에 정렬하는 것처럼 보이게 할 수 있다.
- half-leading을 조절하는 방식으로 동작해서 가운데 정렬처럼 보이게 한다.
- 글씨 크기가 변해도 상하 여백만 자동으로 조절되고 박스 크기는 그대로.
- 여러 줄일 때에는 가운데 정렬이 안된다. 한 줄 일때만 가능.
-
white-space
- 내부에서 자동 줄 바꿈 여부를 설정한다. (상속되는 속성)
white-space: nowrap;일 경우 줄바꿈이 실행되지 않는다.
jQuery
-
script 실행 속성
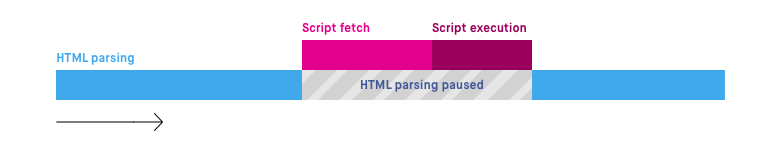
- 일반적인 실행 : HTML parsing -> Script fetch -> Script execution -> HTML parsing

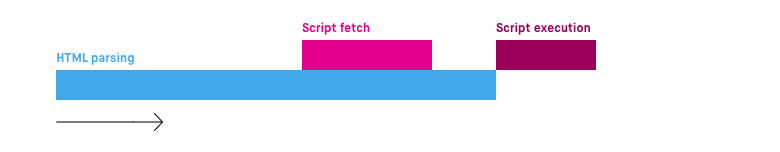
- defer : HTML parsing & Script fetch -> Script execution

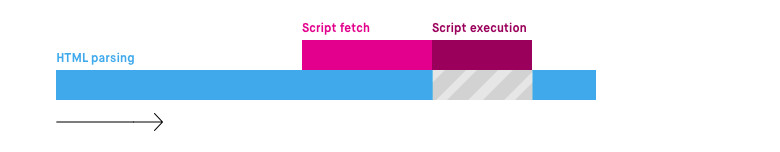
- async : HTML parsing & Script fetch -> Script execution -> HTML parsing

-
mouseover, focusin event add
var item = $('.menu-item'); item.on('mouseover focusin', function() { item.removeClass('menu-act'); $(this).addClass('menu-act'); }); -
tabindex를 script로 한번에 뿌리기
item.attr('tabindex', '0'); -
toggleClass 활용
var subItem = $('.sub-menu a'); subItem.attr("class", 'fas fa-angle-left'); // default class를 fa-angle-left로 subItem.hover(function() { $(this).toggleClass('fa-angle-right'); // toggleClass method를 활용해 fa-angle-right로 바꿔준다. });

댓글남기기